
Developing a New Social Media Mobile App
Worked with a client on behalf of Design Consulting at Cornell to design an all-encompassing social media app to help resolve current social media concerns.
Challenge
The primary challenge was to design an app that could seamlessly integrate multiple existing social media app features without overwhelming the user. The app needed to provide personal value while maintaining an easy-to-use interface. Ensuring data accuracy and privacy were also critical concerns that needed to be addressed.
Results
The app idea, a startup founded by a Cornell graduate, has not yet launched. However, our average user testing rating was 4.7 stars. In addition, 88% of users reported they felt more in control over their social media, thanks to the design of the app's private, public, and community spaces.
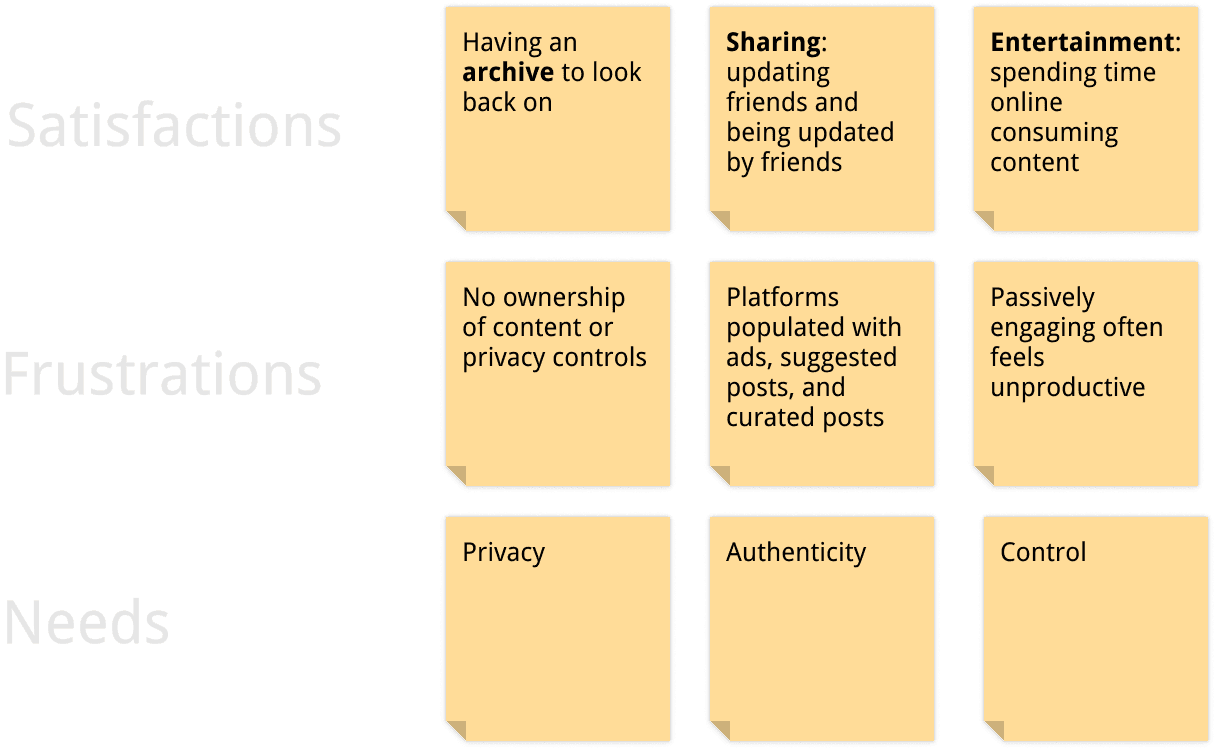
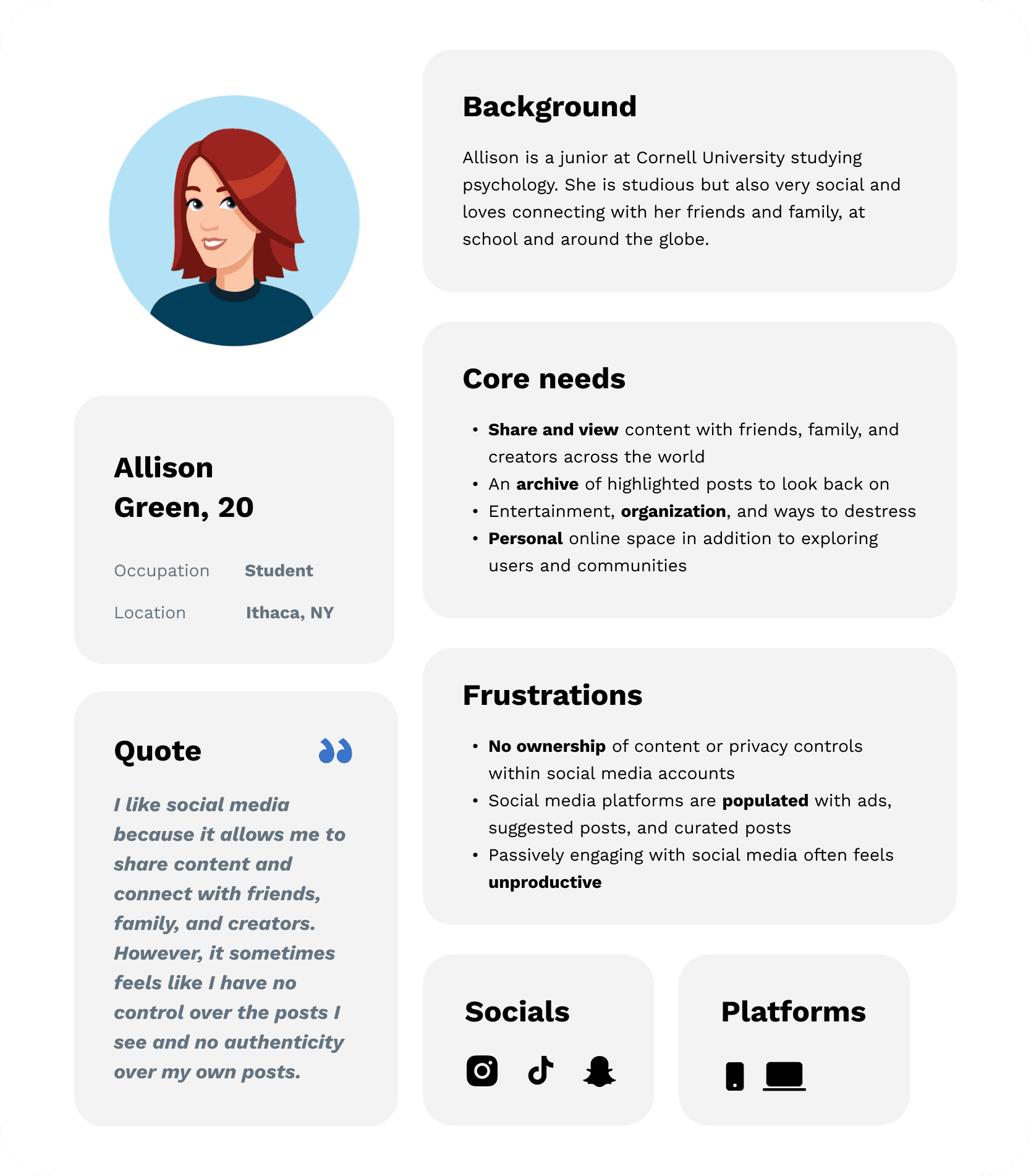
The Problem



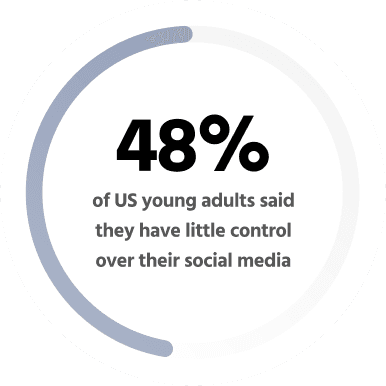
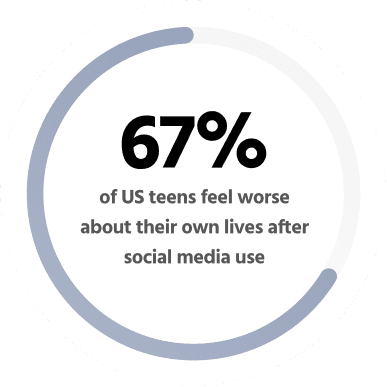
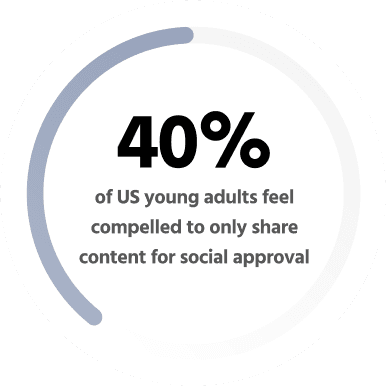
How do students feel about social media?
How might we…
Create an all-encompasing social media platform where the user has complete freedom to express themselves both privately and publicly while having control over the content they see?
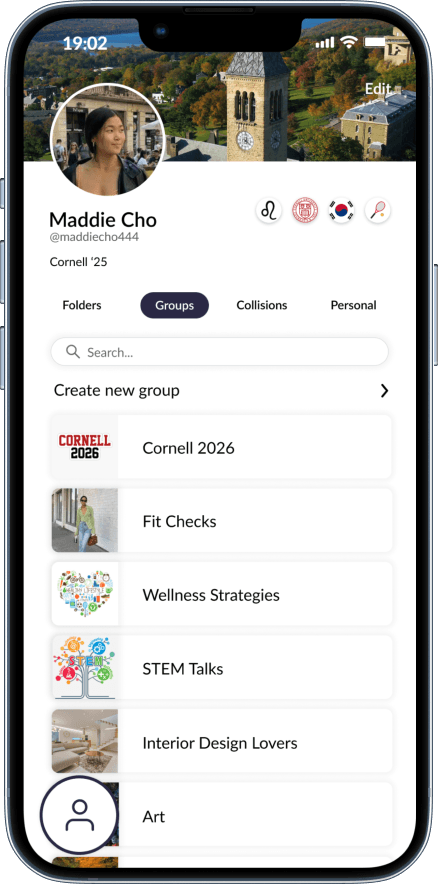
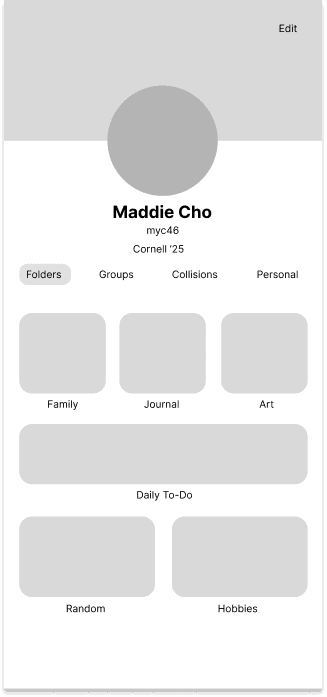
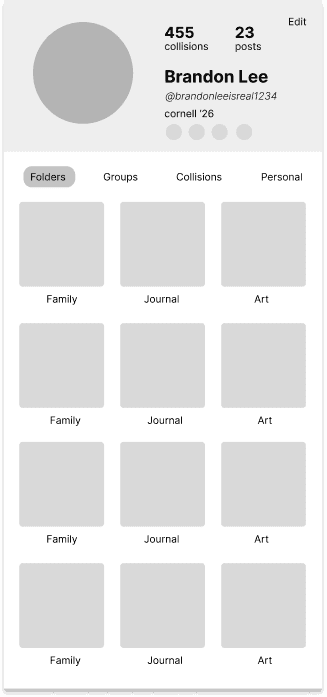
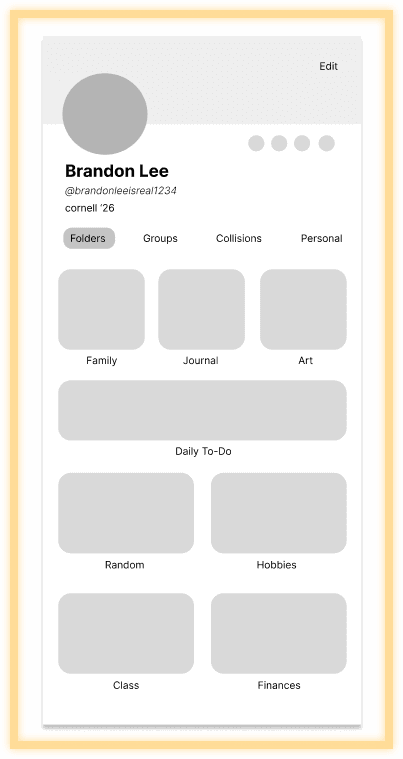
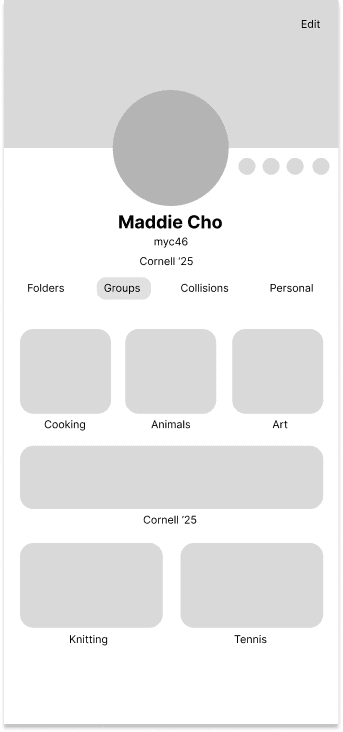
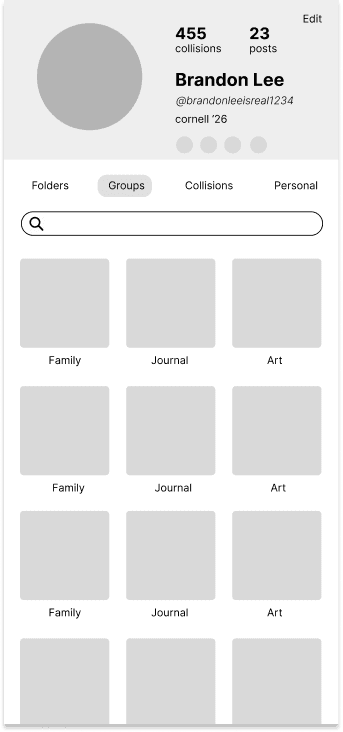
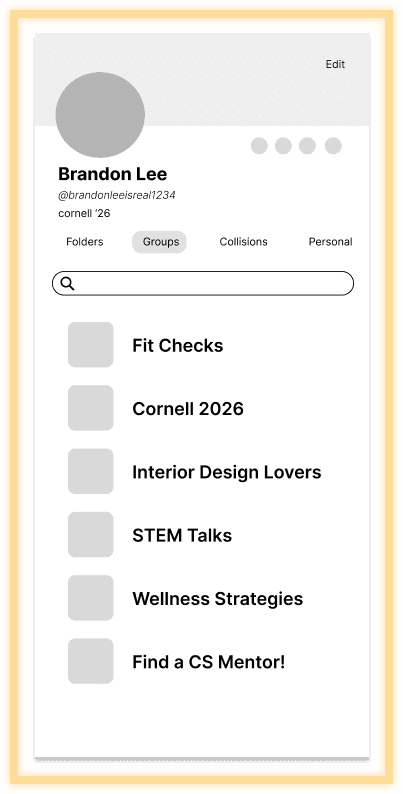
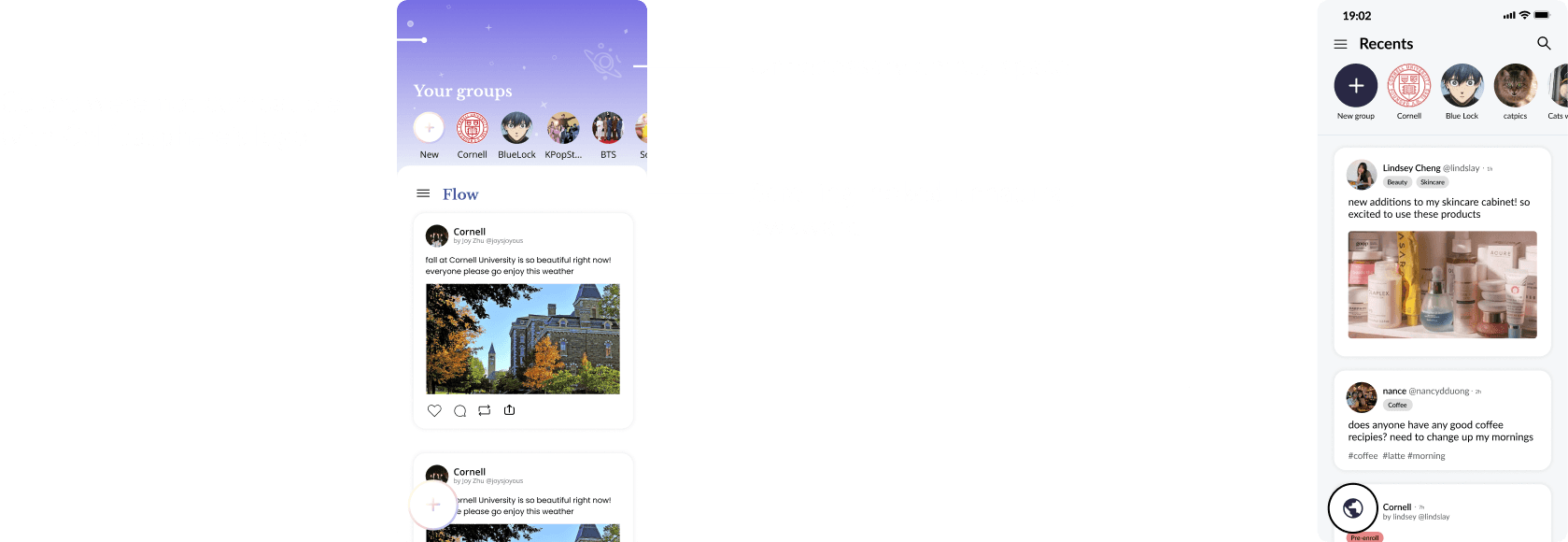
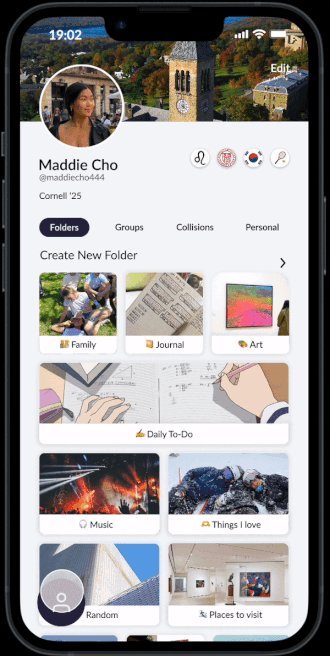
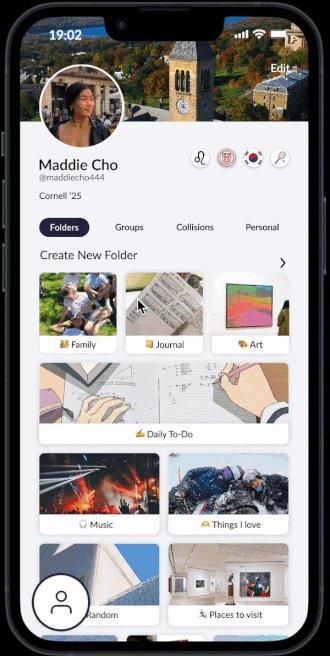
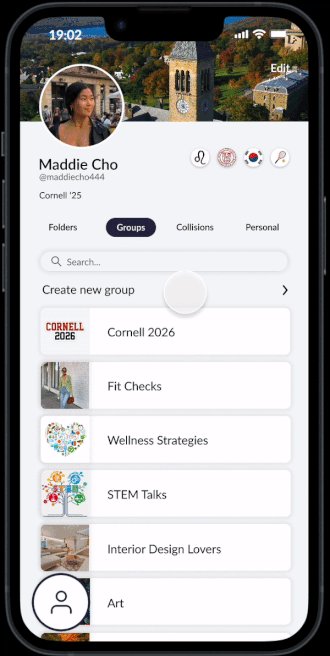
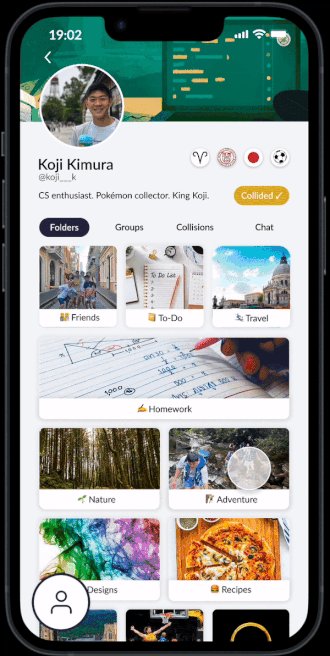
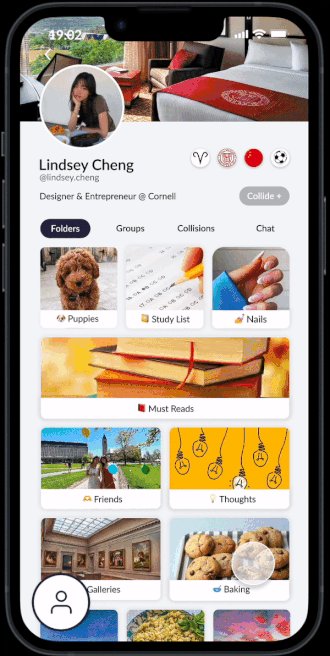
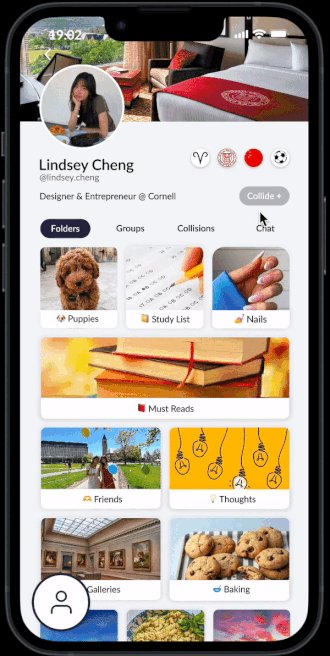
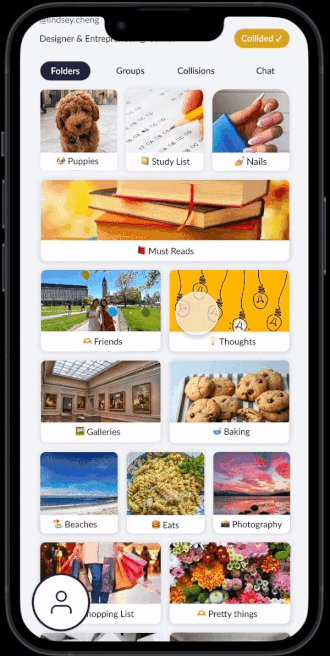
The Profile Feature: Control & Customization
I focused on the profile feature, which would include the following pages: Folders, Groups, Collisions (Friends), and Personal. I iterated and chose the mockups that would be most feasible, effective, and efficient. To help decide on these features and mockups, I took part in internal group critique sessions, attended club-wide critique sessions, and received client feedback.
✅ Customizable folders
❌ Less space for folders
✅ More space for folders
❌ Collision number toxic
✅ More space to show folders
✅ Customizable folders
❌ More unorganized
✅ More variation
❌ Less standard
✅ More organized
❌ Less groups visible
✅ Different from folders
✅ More groups visible
❌ Smaller pictures
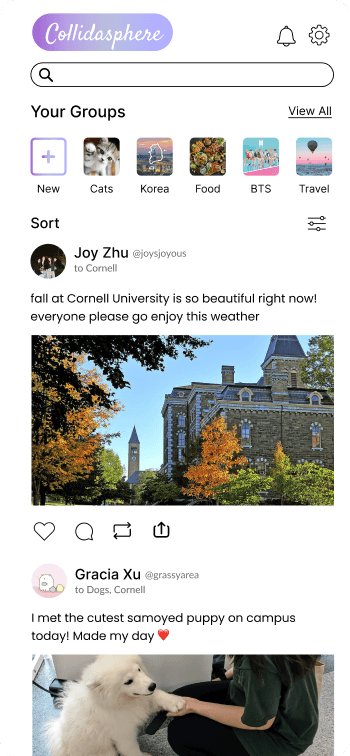
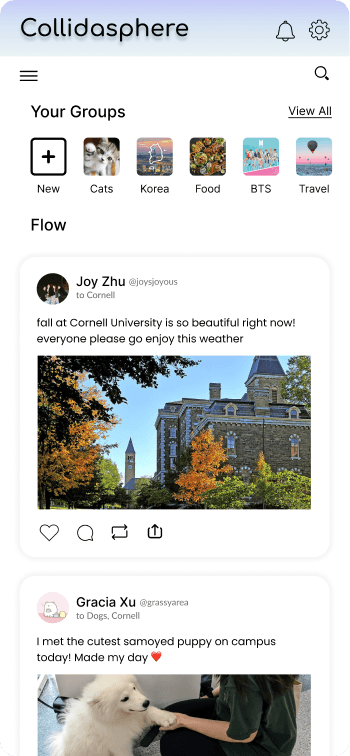
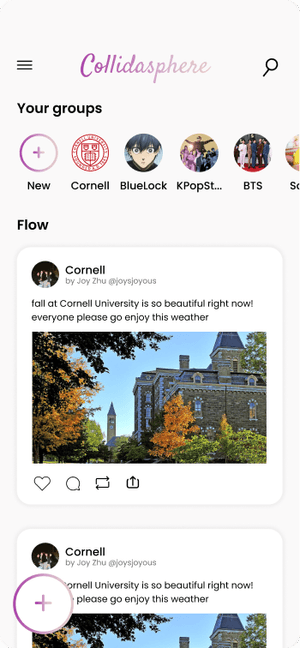
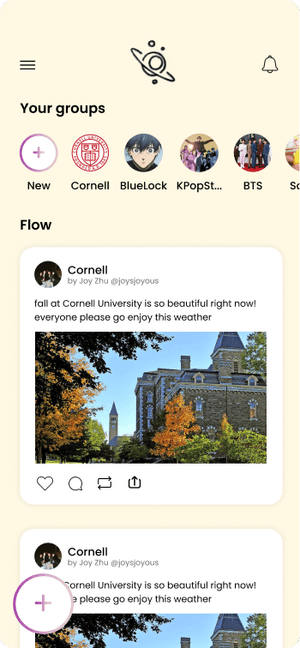
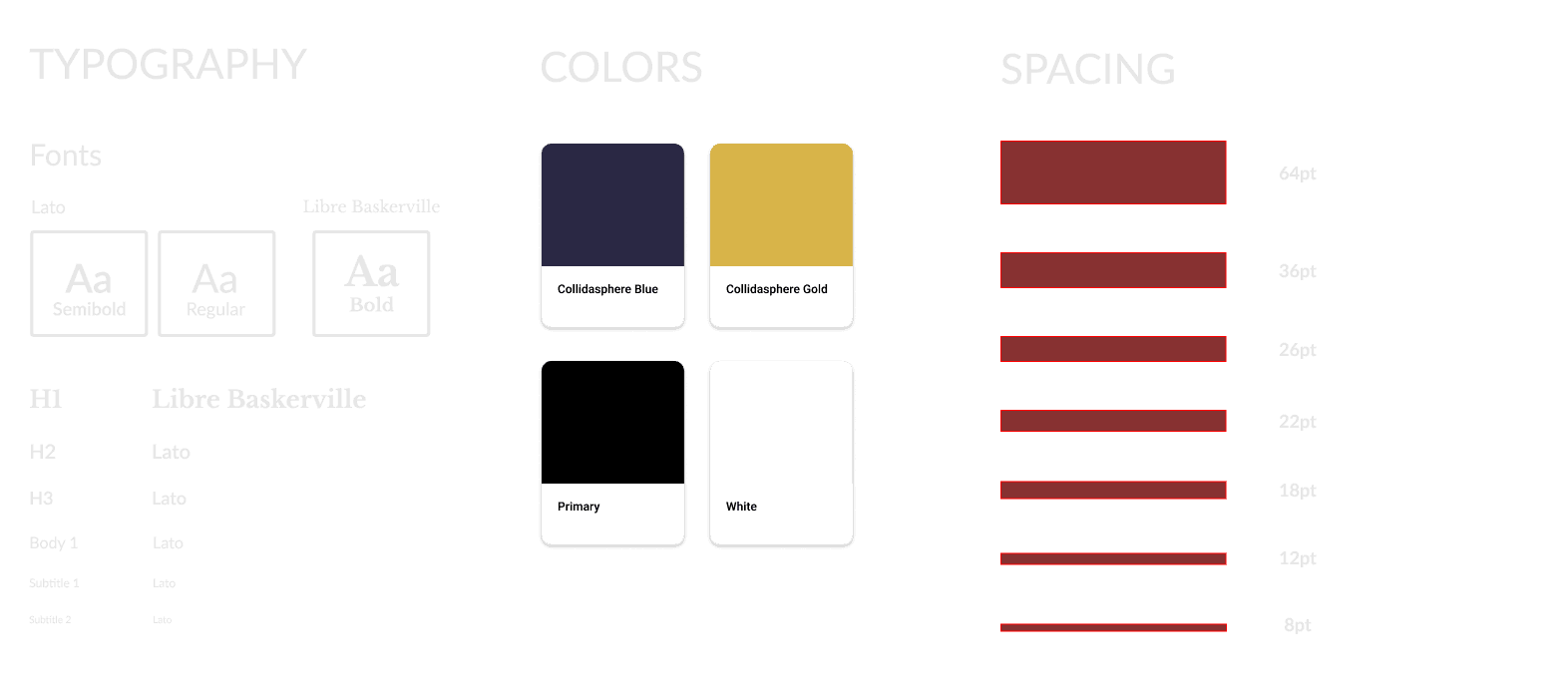
Exploring Visual Designs: Colors, Themes, UI
Style Guide
User Testing
After conducting usability testing, we found that users were initially confused about the app's terminology and unfamiliar features. In response, we created an onboarding flow to address these concerns. We also made small visual design changes and touchups after receiving internal feedback from other designers in our organization.
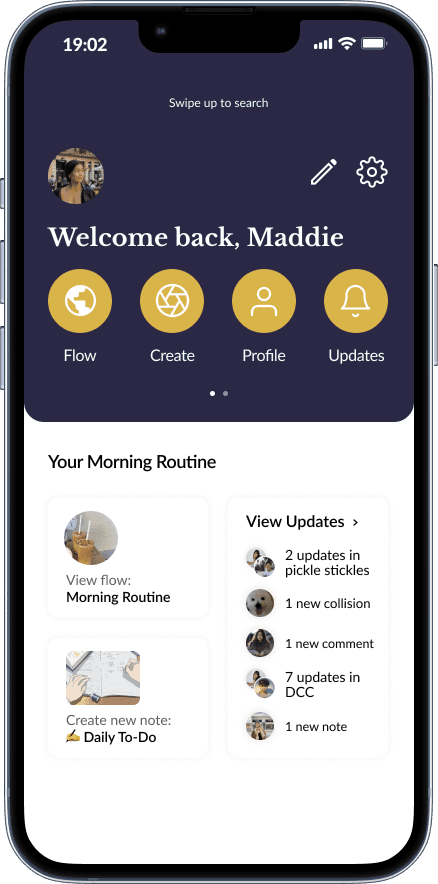
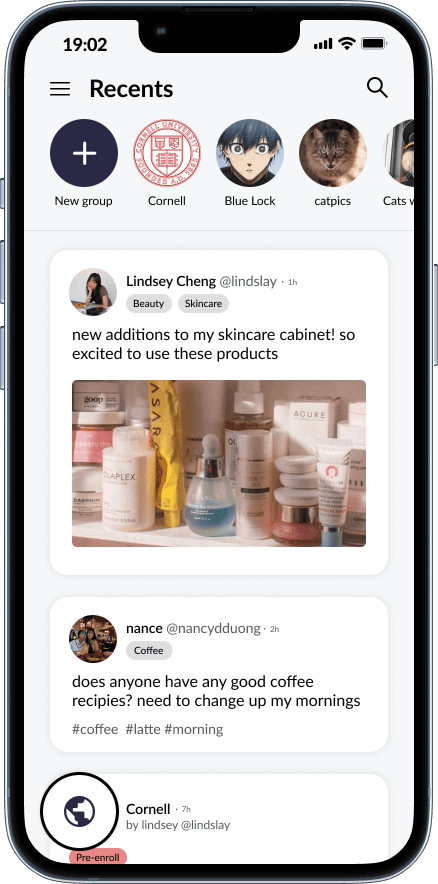
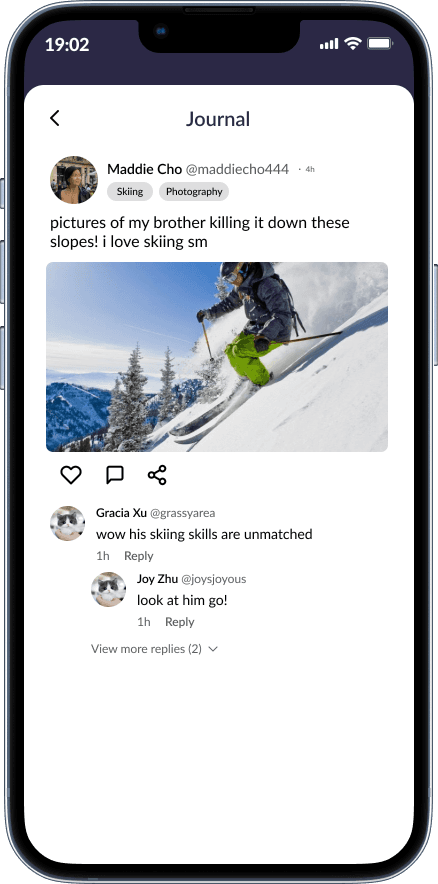
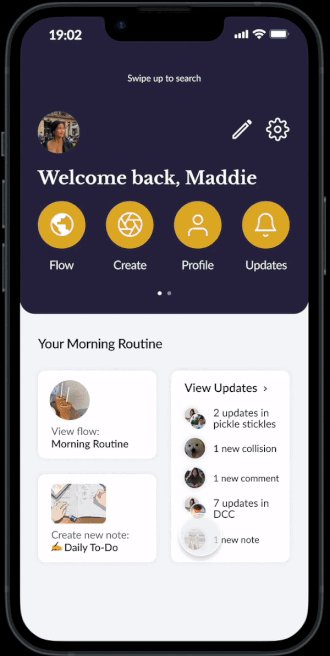
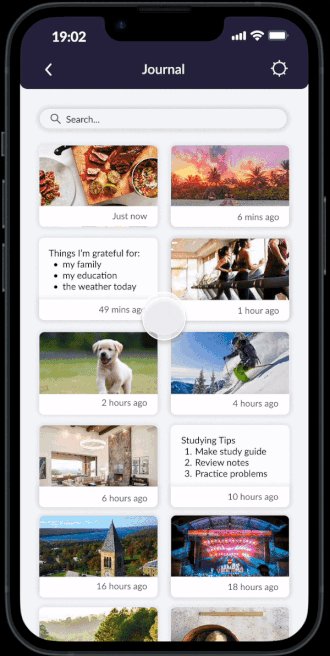
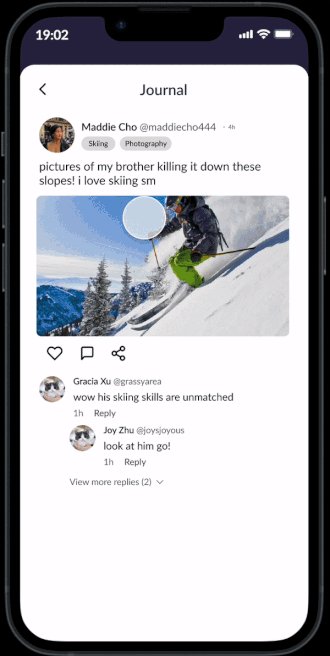
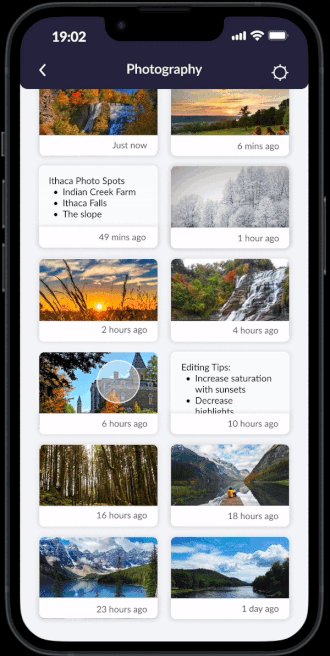
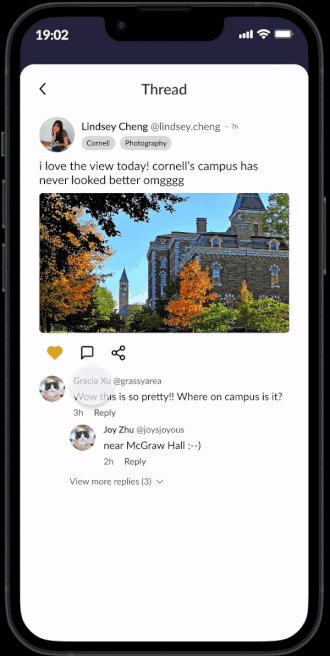
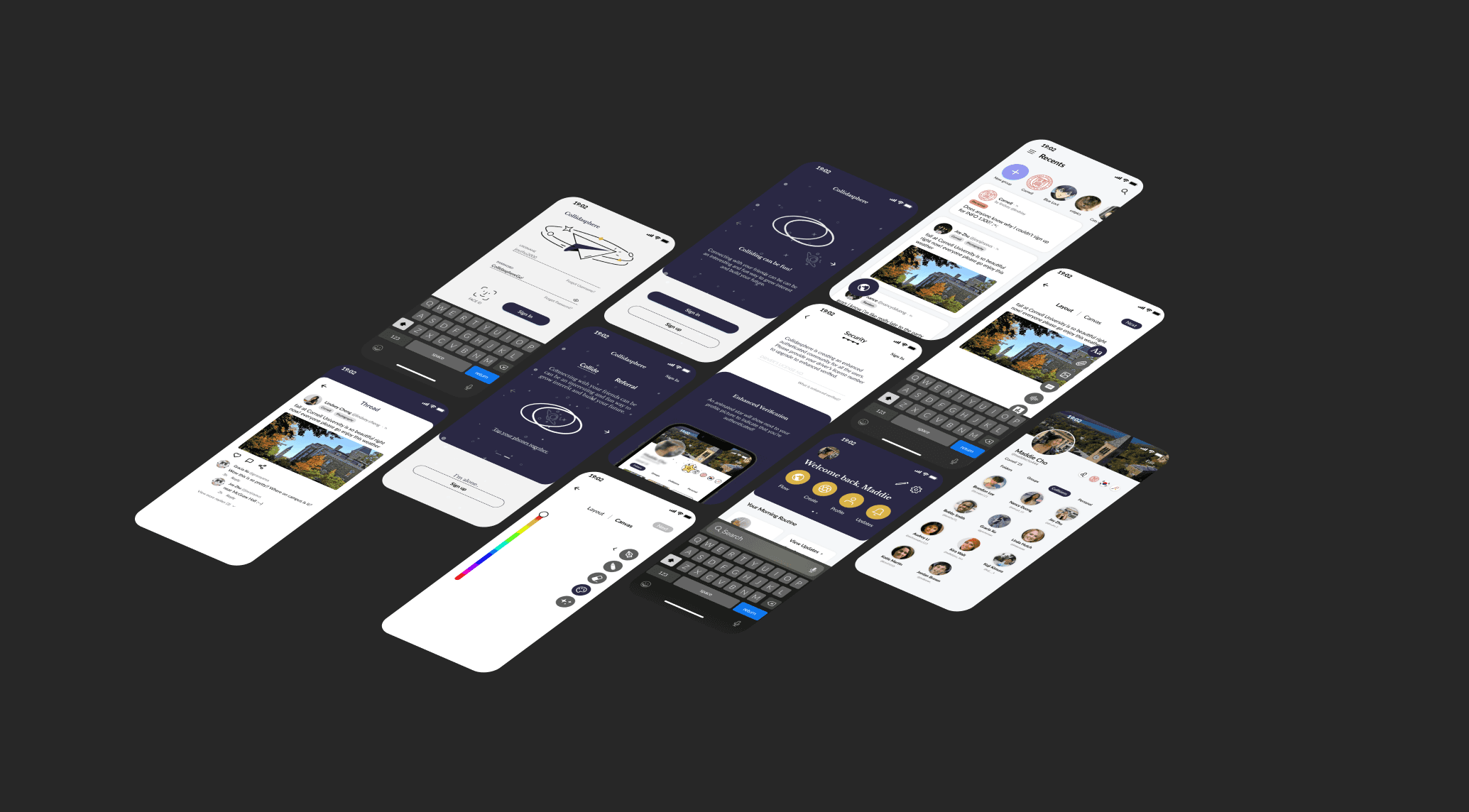
Screens Come to Life
Conclusions & Takeaways
Collidasphere is a social media app designed to address the lack of control, ownership, and privacy experienced by users in existing platforms. Familiarly, it features an Explore page, enabling users to discover posts, and a Profile page, allowing users to showcase their content. What makes it unique is the Create page, which offers freedom and creativity, and the Personal page, which establishes a clear separation between public and private spaces. If our team had more time, I would like to explore the potential drawbacks to Collidasphere’s several capabilities and what we could do to combat potential problems.
This project was my first experience working with several constraints. While I made many of my decisions on my own, many were made surrounding the needs of the client and opinions of my team'. This project was also my first time seeing my individual contribution play out within a group. I enjoyed the engagement of being on a team and learned the value of giving and receiving feedback. To conclude the project, my team presented the work to our client and also for Design Consulting at Cornell's final showcase in front of almost a hundred people.